Residential Projects in Mohali
Residential Projects in Mohali
27 results |

Homeland Group
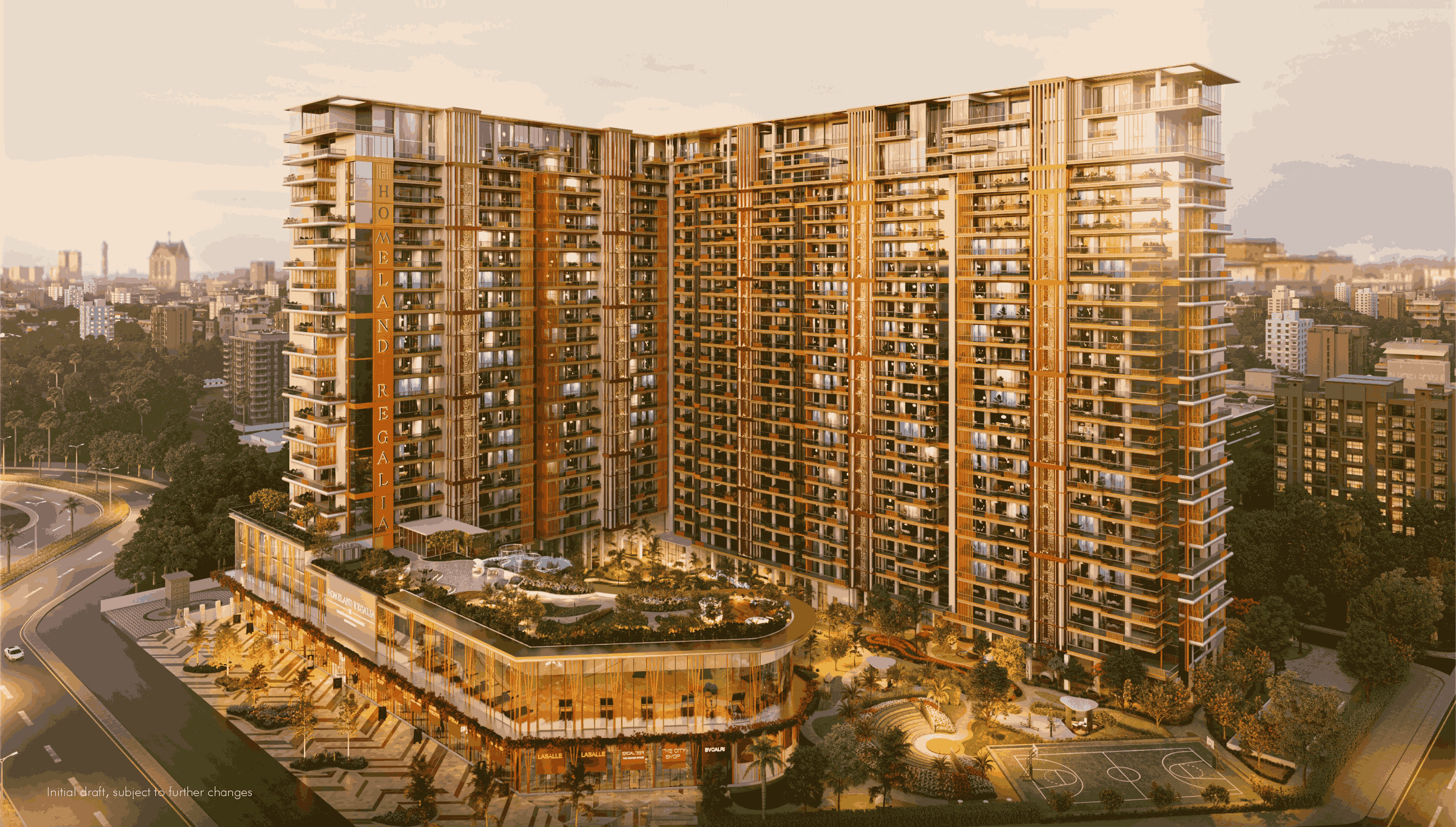
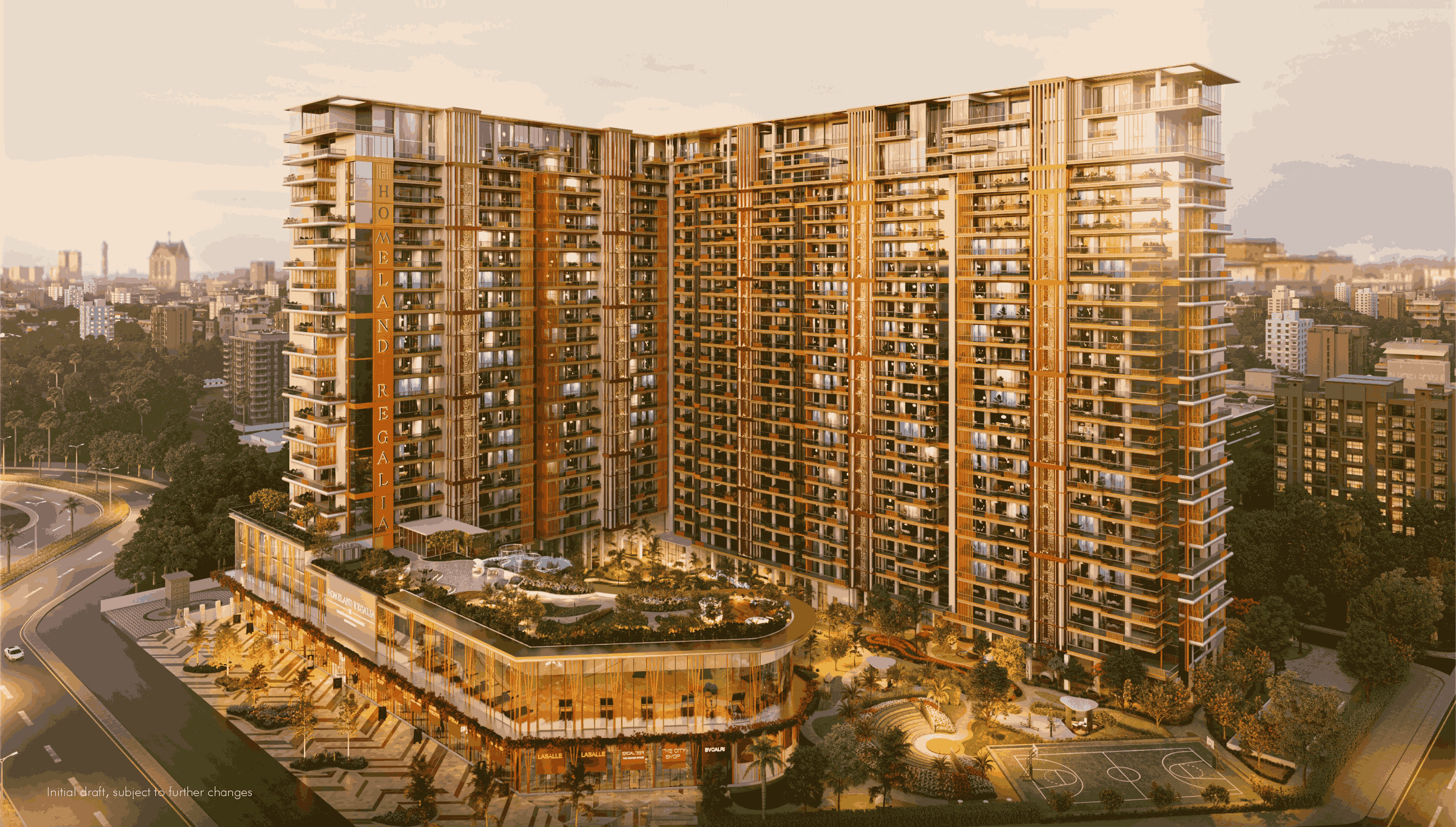
Homeland Regalia
2390 Sq.Ft
New Launch
Semi Furnished
Homeland Regalia
Homeland Regalia

Premia Realtors
Serenity Sky
7111 Sq.Ft
Under Construction
Full Furnished
Strategically located on the 200-ft wide Airport Road, the project provides seamless connectivity to Chandigarh, Kharar…
Serenity Sky – Luxurious 3BHK Flats in Sector 123, Mohali Project Highlights Location: Sector 123, Sunny Enclave, Mohali Configurati…
Top Brokers

Rahul Kumar
Global Properties

Deals in
Lease , Pre-launch , Original Booking , Resale , Others
Operating Since: 202268
Properties For Sale
55
Deals Closed
07
Team Members

Gurpreet Singh
Green Properties

Deals in
Lease , Pre-launch , Original Booking , Resale , Others
Operating Since: 202268
Properties For Sale
55
Deals Closed
07
Team Members

Turnstone Realty
The Medallion Mohali
1550 Sq.Ft
Under Construction
Full Furnished
Here are the key features of The Medallion Mohali: Spacious Apartments – 3 BHK & 4 BHK options with siz…
The Medallion in Sector 82, Mohali, offers premium 3BHK & 4BHK flats with modern amenities. Prices start at ₹1.24 Cr, with possession expected by…

27 New Projects in Mohali
As per you search preferences
View All



SRG Builders & Promoters Pvt Ltd
SRG Marbella Grand
2601 Sq.Ft
Ready To Move
Semi Furnished

Metro Developers and Builders
The Lutyens
2121 Sq.ft. Sq.Ft
Under Construction
Semi Furnished


ONE Group Developers
One Rise
912 Sq.Ft
Ready To Move
Semi Furnished
Project Description 3 Discover One Rise, Sector 99 Mohali — premium 2 & 3 BHK apartments designed by internat…
Project Description 1 Discover One Rise, Sector 99 Mohali — premium 2 & 3 BHK apartments designed by international architects, featuring sm…




Looking for a 2 BHK Flat in Mohali?
Find your right from 457+ Property


Projects in Mohali, Chandigarh
As per you search preferences
View All
Not Finding What Exactly You are Looking For - Contact Our Free Agents

Rahul Kumar
Global Properties

Deals in
Lease , Pre-launch , Original Booking , Resale , Others
Operating Since: 202268
Properties For Sale
55
Deals Closed
07
Team Members

Gurpreet Singh
Green Properties

Deals in
Lease , Pre-launch , Original Booking , Resale , Others
Operating Since: 202268
Properties For Sale
55
Deals Closed
07
Team Members

Popular Projects in Mohali

Homeland Regalia
₹5.5 Cr

Marbella Grand Mohali
₹4.0 Cr

Serenity Sky
₹64 Lac

The Medallion Mohali
₹2.7 Cr

Test project
₹50 Lac

Manglam Aerovista Phase 3













