
GST Number: 4678454445
 Launch: Dec. 8, 2017
Launch: Dec. 8, 2017

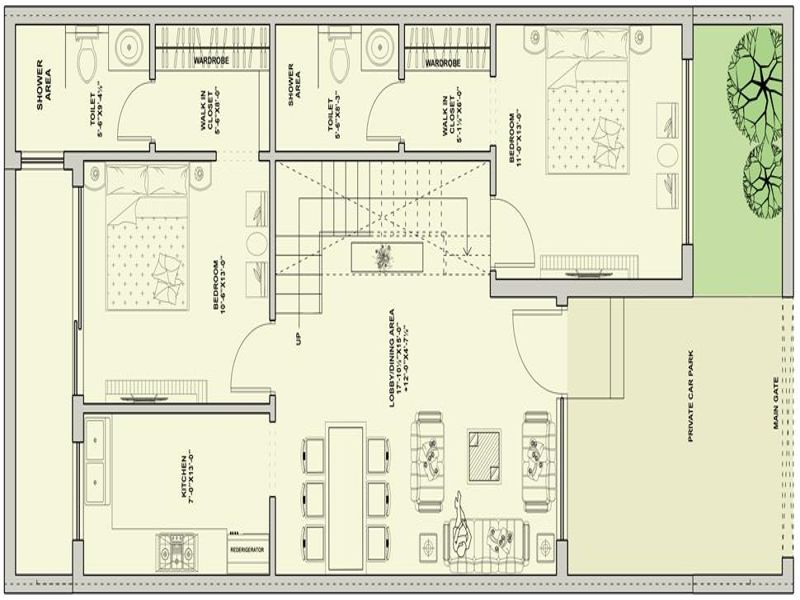
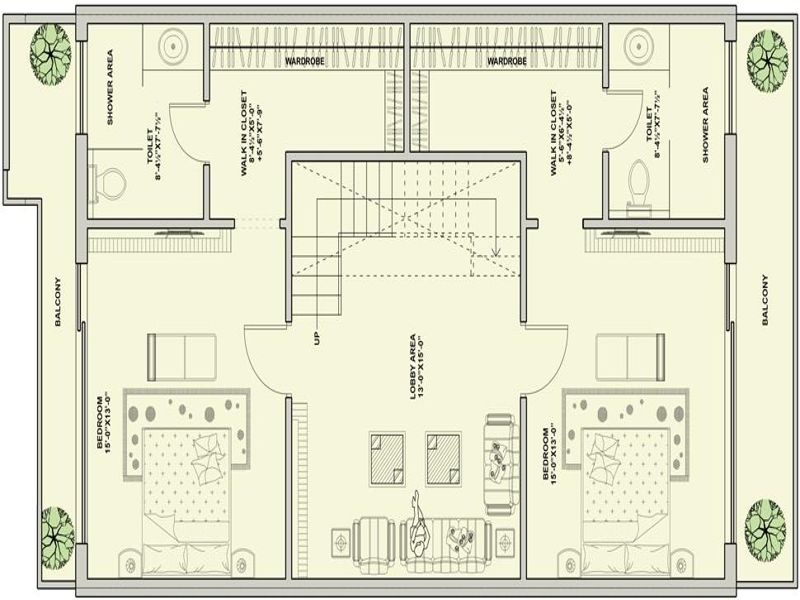
Riverdale Aerovista is an exclusive residential township in Aerocity, Mohali, designed for those who seek a perfect blend of luxury and convenience. The project offers 3BHK & 4BHK Villas, Independent Floors, and Plots, ensuring a sophisticated lifestyle with top-notch amenities. Nestled near Chandigarh International Airport, this gated community provides a premium living experience with lush green landscapes, modern infrastructure, and world-class facilities.


5 Mins from Chandigarh International Airport
10 Mins from IT City, Mohali
15 Mins from Elante Mall, Chandigarh
Close to Top Schools, Colleges & Hospitals
Easy Connectivity to NH-7 & PR-7 Expressway

Globel Properties

Deals in
Lease, Pre-launch, Original Booking, Resale, Others
Operating Since:2022

Green Properties

Deals in
Lease, Pre-launch, Original Booking, Resale, Others
Operating Since:2012

Skyvilla Properties

Deals in
Lease, Pre-launch, Original Booking, Resale, Others
Operating Since: 2022
Frequently asked questions in Real estate in India
.accordion-body, though the transition does limit overflow.
.accordion-body, though the transition does limit overflow.
.accordion-body, though the transition does limit overflow.
.accordion-body, though the transition does limit overflow.
.accordion-body, though the transition does limit overflow.
.accordion-body, though the transition does limit overflow.